Was ist Open Graph?
Lassen Sie uns gleich loslegen. Mit Open Graph können Sie Ihre Webseite in das Facebook-Universum integrieren.
Was bedeutet das?
Wann immer jemand einen Link zu Ihrer Webseite auf Facebook teilt, sieht er eine umfangreiche Link-Vorschau mit einem Bild, einem Titel, einer Beschreibung und ein paar anderen Details. Wenn Sie keine Open Graph-Integration haben, wird Facebook lediglich raten, welche Informationen verwendet werden sollen. Mit Open Graph können Sie gezielt festlegen, welche Informationen angezeigt werden sollen.

Wie kann ich Open Graph zu meiner Webseite hinzufügen?
Wir wussten, dass Sie das fragen würden.
Lassen Sie uns anfangen!
Der einfache Weg
Sie haben es wahrscheinlich erraten…Es gibt dafür ein Plugin!
Gehen Sie zum Joomla Extensions Directory und suchen Sie nach „Open Graph“.
Sie werden viele Plugins sehen, die entwickelt wurden, um Open Graph zu Ihrer Webseite hinzuzufügen. Einige von ihnen sind kostenpflichtig, andere sind kostenlos. Lassen Sie uns für dieses Tutorial ein kostenloses verwenden.
Ich habe das VM OG Meta Tag von Abhishek Das heruntergeladen.
Wenn Sie Probleme beim Herunterladen des Plugins haben, lesen Sie bitte unser Wie man eine Joomla-Erweiterung sucht und installiert.
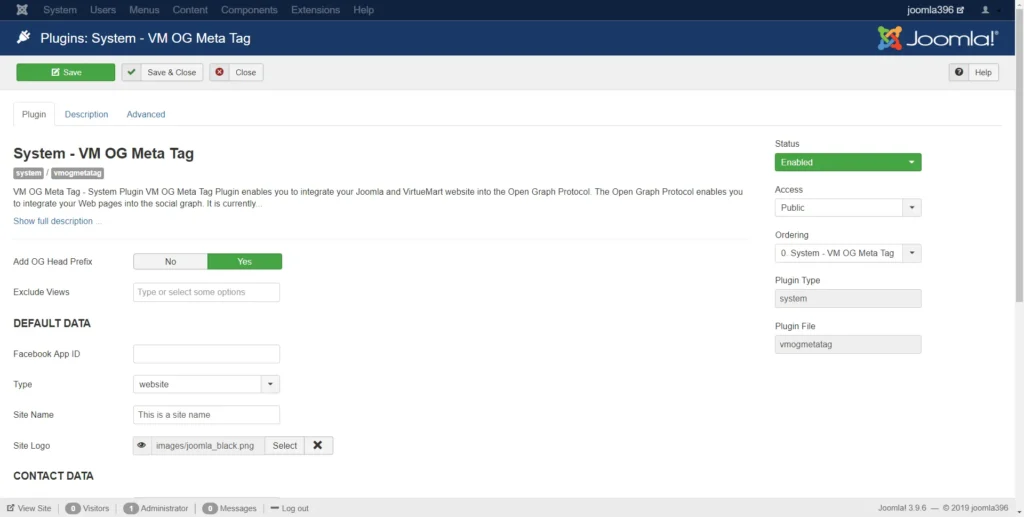
Nach dem Herunterladen müssen wir es unter Erweiterungen -> Plugins suchen und aktivieren.

Die eigentliche Magie geschieht dann in den Einstellungen. Ändern Sie die Werte, wie Sie es für richtig halten, und klicken Sie auf Speichern.
<meta property="og:type" content="article">
<meta property="og:title" content="Homepage">
<meta property="og:url" content="https://www.yoursite.com">
<meta property="og:site_name" content="This is a site name">
<meta property="og:image" content="https://www.yoursite.com/images/joomla_black.png">The hardDer schwierige(re) Weger) way
Naja, eigentlich ist es nicht wirklich schwieriger. Es erfordert jedoch ein wenig mehr Fummelei mit dem Code, wenn wir den Open Graph Code ohne die Hilfe eines Plugins direkt in unsere index.php einfügen.
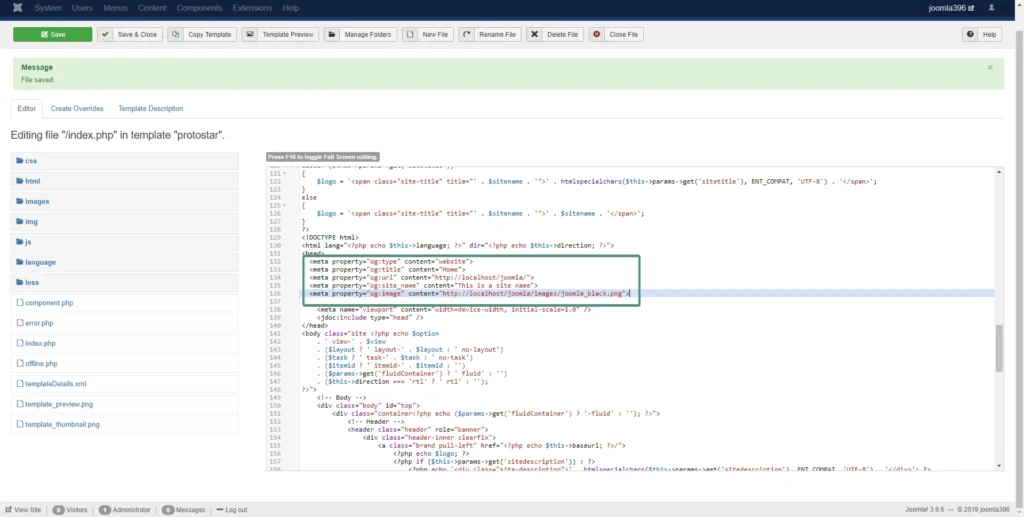
- Gehen Sie zu Erweiterungen -> Vorlagen -> Vorlagen
- Klicken Sie auf die Vorlage, die Sie aktuell verwenden
- Klicken Sie auf index.php
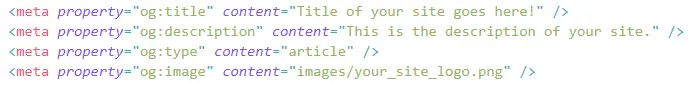
- Fügen Sie den Code in den <head> ein
- Klicken Sie auf Speichern

Wenn Sie Ihre Seite aktualisieren, sehen Sie den von Ihnen hinzugefügten Code.
Dies war ein kurzer Artikel über das Hinzufügen von Open Graph zu Ihrer Website. Wann immer sich Ihre Website mit Facebook verheddert, haben Sie eine reichhaltige Vorschau Ihres Links.